Suscríbete y no te pierdas ningún episodio nuevo
Google anunció que la experiencia de página va a ser un factor de posicionamiento más a partir de mayo de 2021. ¿Esto en qué se traducirá? ¿Cómo debemos prepararnos ante el próximo Update de Google? ¿Hay esperanza?
Episodio muy interesante el que te traemos hoy porque entramos de lleno en un tema candente. Ya adelantamos que va a ser una de las tendencias este 2021 y queremos que estés al tanto para que tu web esté bien preparada.
¿Te apetece saber más? ¡Dale al play!
Todo lo que debes saber sobre las Core Web Vitals
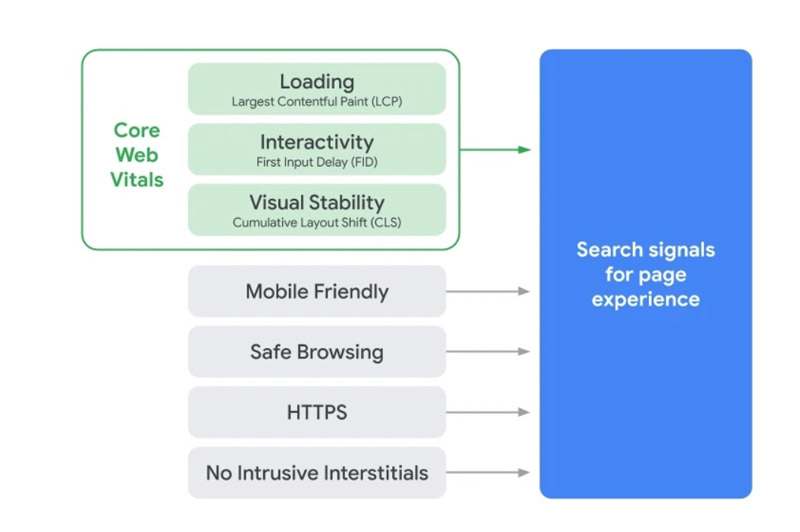
Se llama “experiencia de la página” a la suma de varias cosas que de alguna forma afectan a que un usuario navegue a gusto en una web.
Algunas de ellas son:
- Que se vea bien en el móvil
- Que tenga protocolo SSL (el https)
- Que no aparezcan pop-ups molestos
- Y el tema que nos ocupa: las Core Web Vitals o Métricas web principales
Aquí te dejamos una imagen muy mona para que veas cuáles son estas señales que tiene en cuenta Google para valorar la experiencia de página.

En esta página de Google tienes más información respecto a la experiencia de página.
¿Qué miden las Core Web Vitals?
- LCP (Largest Contentful Paint) -> tiempo de carga del elemento más grande que aparece sin hacer scroll.
- FID (First Input Delay) -> interactividad con la página y respuesta de la misma.
- CLS (Cumulative Layout Shift) -> estabilidad visual.
Dentro del episodio profundizamos en cada una de estas métricas.

Herramientas para medir las Core Web Vitals
- PageSpeed
- https://web.dev/measure/
- Search Console (Informe “Métricas web principales”)
¿Cómo se pueden mejorar los valores de las Core Web Vitals?
- Retrasar la carga de Javascript
- Carga asíncrona de ficheros
- Reducir peso de imágenes, indicar las dimensiones en la propia imagen, usar formato WebP…
- Theme adaptado a responsive
- Hosting de calidad para responder bien a las peticiones
- Usar un sistema de caché
- Tener versión AMP. De esto hablamos ya en el episodio 38.
Conclusiones
¿Hay que obsesionarse con estas métricas? ¿Tenemos que conseguir los valores verdes?
No pierdas de vista al usuario, lo más importante es responder su intención de búsqueda.
Y tú, ¿tienes alguna duda de Blogging o posicionamiento?
Te las resolvemos en el podcast. Envíanos tus preguntas en formato audio y te las responderemos en próximos episodios.
💬 Envíanos tu duda y la resolveremos en el episodio
Puedes utilizar esta web para grabar fácilmente la nota de audio y enviárnosla a través del formulario o a través de mensaje directo en Twitter a la cuenta @publisuites
Por cierto, te recordamos que puedes pasarte por Apple Podcast y regalarnos una valoración de 5 estrellitas. Nos ayudarás a llegar a más personas.
Este podcast pertenece a Redcast, la red de podcasts de negocios digitales. Un nuevo proyecto del que nos hace mucha ilusión formar parte. Entra en redcast.es y descubre otros programas relacionados con el marketing digital, emprendimiento, e-commerce, podcasting…
Escúchanos desde tu app de podcast favorita


Ahahha, me encantó el episodio, he pasado el día escuchándolo, me encanta el carisma de ambos de repente estoy atenta escuchando y termino riéndome de lo lindo. Gracias por la información tan directa y concisa.
Muchas gracias Kasandra. Tener oyentes como tú, mola mucho 🙂
Un saludo.
Qué bueno leer cosillas así Kasandra, no veas cómo nos anima, de verdad. Gracias!!